Bootstrap カレンダー スケジュール
ちゃ〜す。 前回の記事で、fullcalenderうんぬんを書いたんですがあまりにも使い勝手が悪いので…やっぱbootstrap datepickerに舞い戻ってきました。 作ってるものの仕様を簡単に。 googleカレンダーと同期 スケジュールがある日は色を変える.

Bootstrap カレンダー スケジュール. 様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ) 「カレンダー」ウィジェット カスタマイズ・プラグイン カレンダー実装プラグイン「Bootstrap Calendar」 表示パターン豊富なスライダー「flexslider 2」 シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」 レスポンシブ. JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。. ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4.
JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の. IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。. Bootstrap4とPythonで、以下のようなタイムスケジュールを作成していきます。 色を変えたり 開始時間、終了時間の変更も可能です。 段階を負ってHTMLを作成してみましょう。 1分1px、1時間毎に60px、24時間で1440px使ってスケジュールを作成していきます。 <!DOCTYPE.
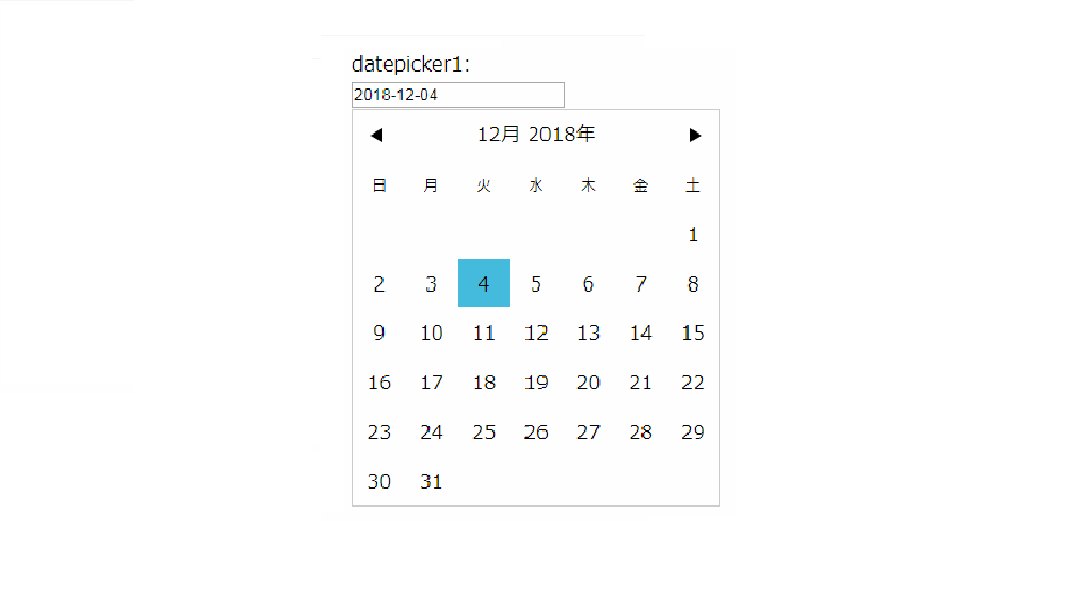
ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. 前回に引き続きjQuery UIのdatepickerです。 やはりデフォルトのままだと色々不便があります。 前回はカラー(テーマ)のカスタマイズを紹介しました。 jQuery UIの導入方法と色を変えるためのカスタマイズ - メン醤のjQuery workshop 日本語化 公式のGitHubリポジトリよりdatep…. Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに.
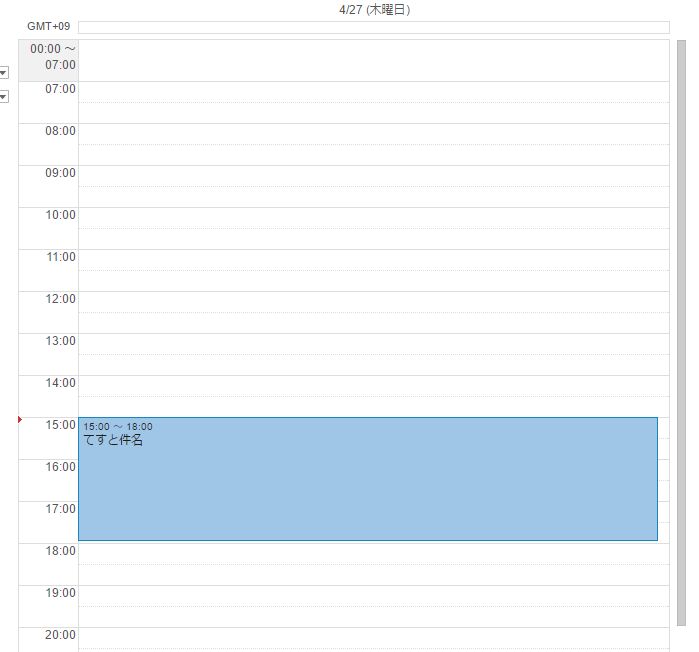
Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、. 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。. カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。.
Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。. JQuery UI でカレンダー表示による日付入力を実装 カレンダー表記を日本語対応する.
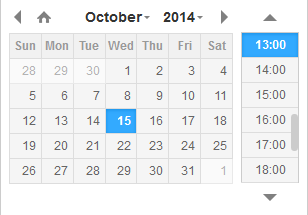
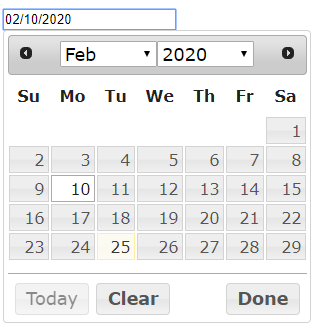
Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. Model = Schedule fields = ('memo', 'start_time', 'end_time'). Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project.
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで. 皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと.
1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js.
公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合. JQuery UI は多言語に対応した作りになっています。しかしバージョン 1.11 から、ローカライズするためのファイルが必要になりました。. Rick Anderson by Rick Anderson.
カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン. こんにちは!コバヤシです。 仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。 まずはダウンロード https://fullcalendar.io/download/ に行ってzipをダウンロードして解凍します。 カレンダーを表示してみる こんな感じでcssと….

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

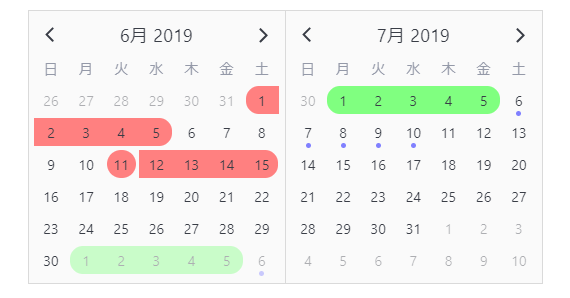
日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

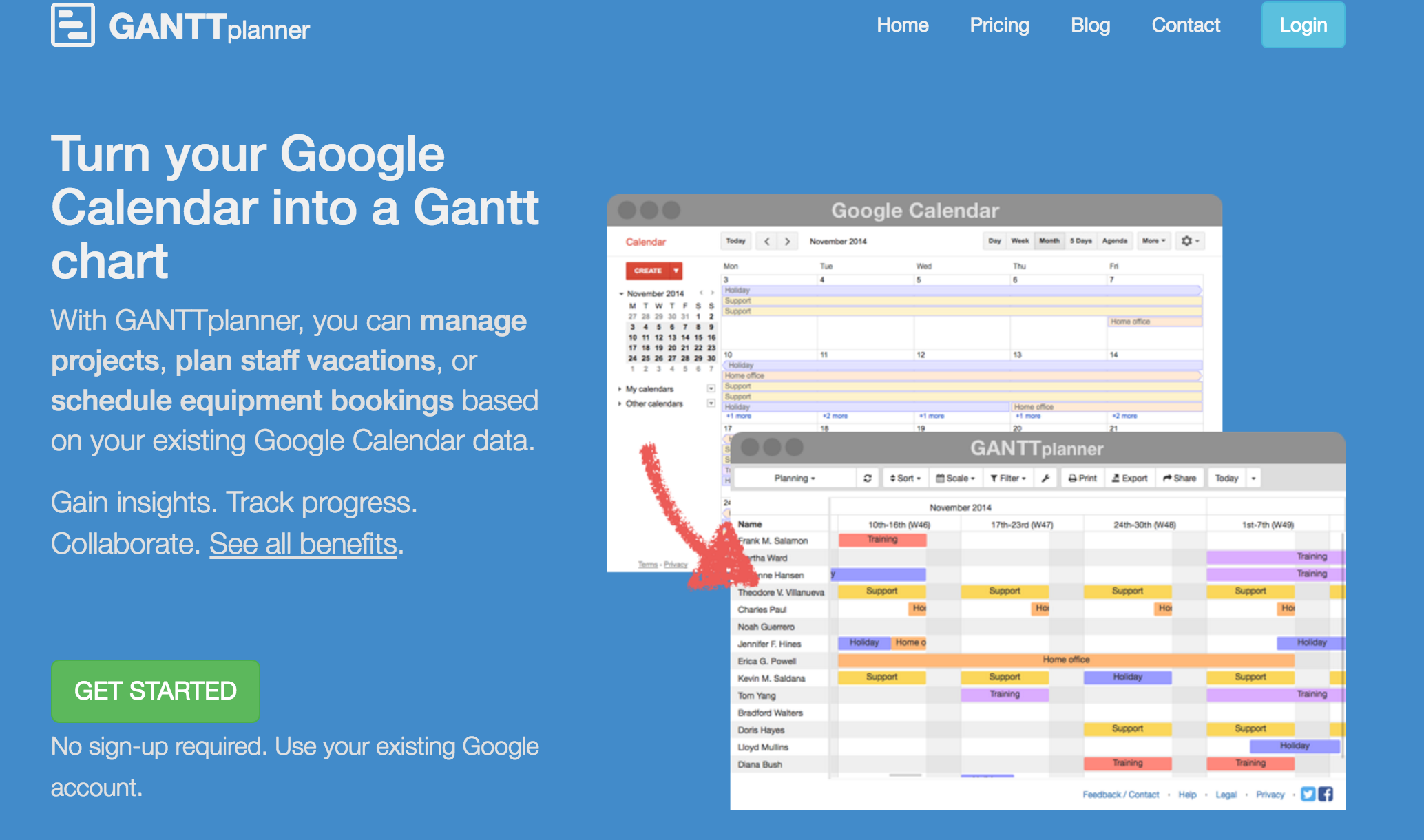
スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk
Bootstrap カレンダー スケジュール のギャラリー

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

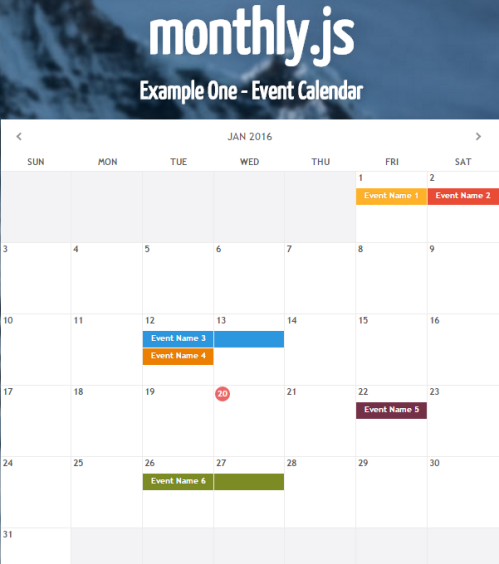
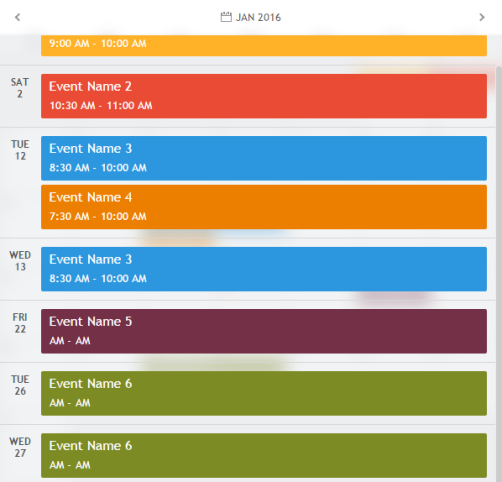
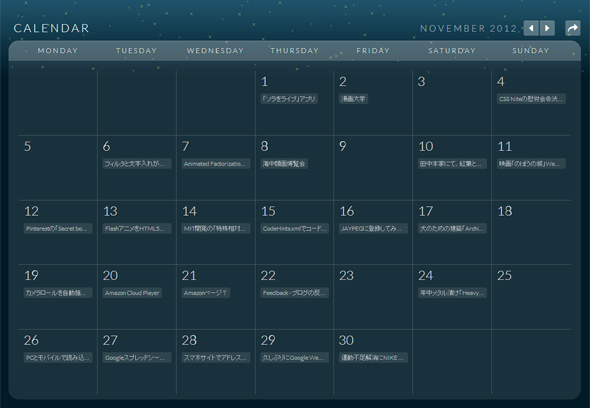
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

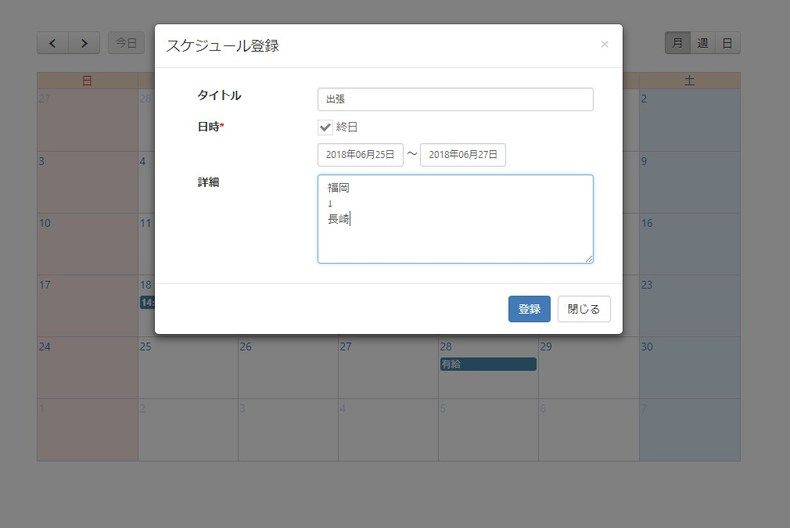
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

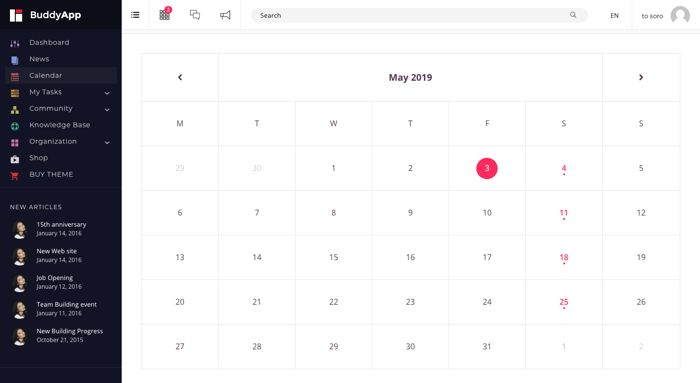
シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

Jquery Skeduler Plugin カレンダーの週表示を行うjqueryプラグイン Moongift

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

グーグルカレンダーのタイトルの右端が切れる Immature

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Djangoでカレンダーを作るシリーズ Narito Blog

Cakephp2 Xで Pearのcalendarを使ってカレンダーを作成してみる Wataame Frog

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

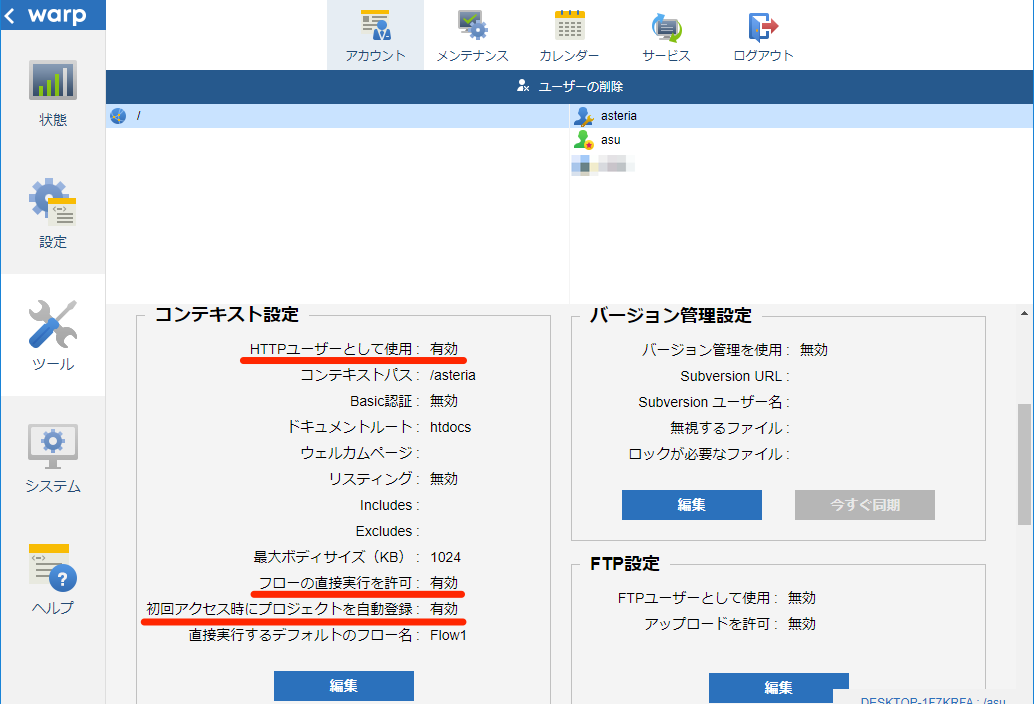
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

Djangoでカレンダーを作るシリーズ Narito Blog

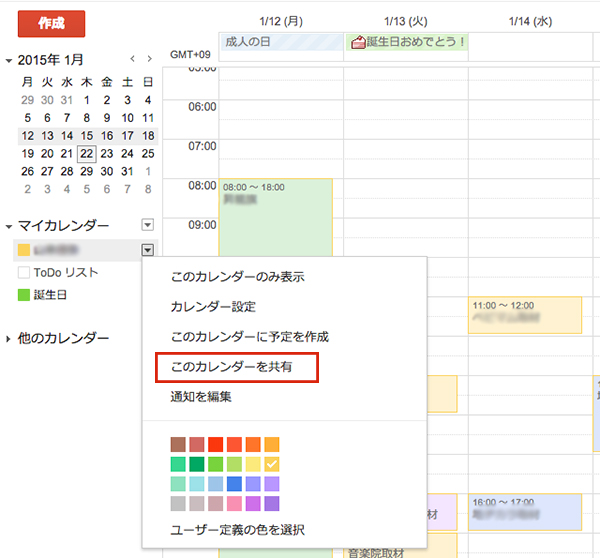
Googleカレンダー活用方法 スケジュール共有方法

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Pythonで 月間カレンダーをつくる Naritoブログ

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests

Googleカレンダー活用方法 スケジュール共有方法

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Ios カレンダー App でスケジュールを共有する Siro Chro

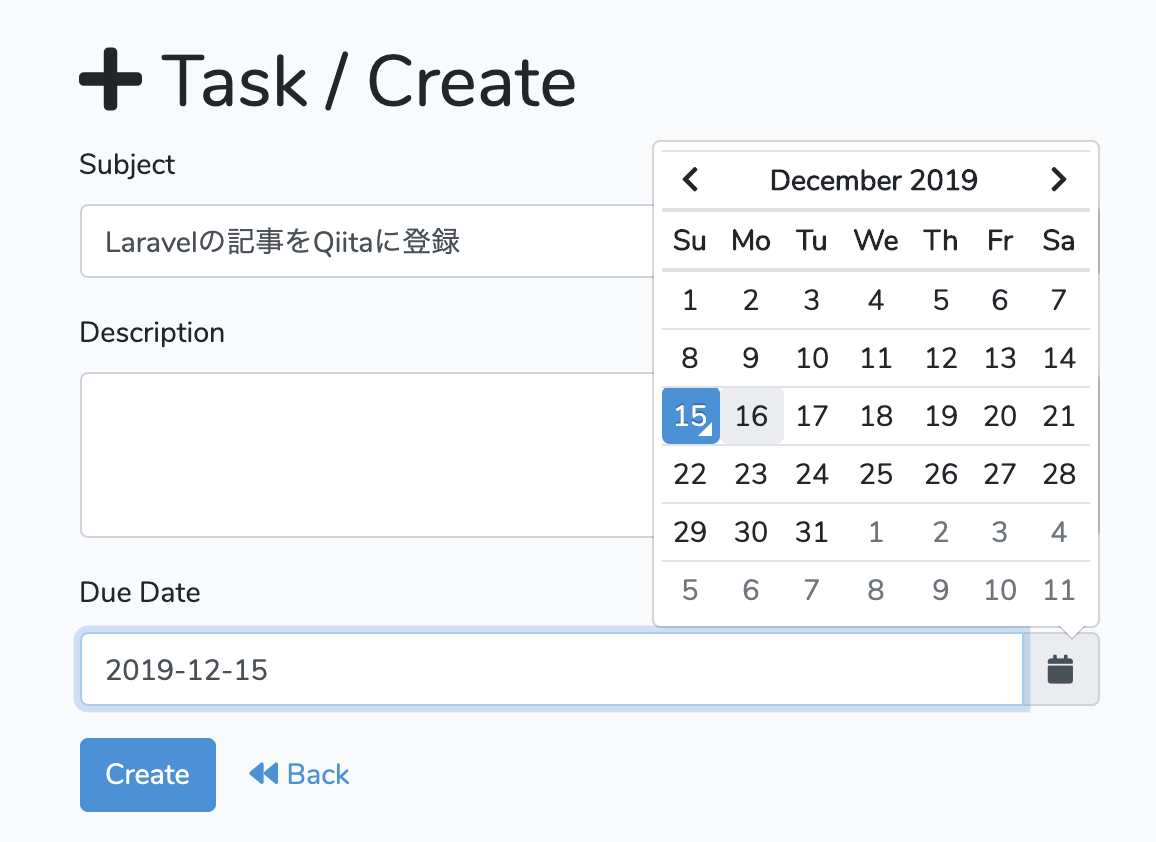
Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

技術 カレンダーのオープンソースは73件 Moongift Moongift

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

ネトゲのスケジュール共有アプリを作って即終了した話 Qiita

Chiyoda Corporation

Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

仕事の効率を上げる 営業職の人におすすめのchrome拡張機能9選

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

Fullcalendarを使ってみよう キャスレーコンサルティング株式会社

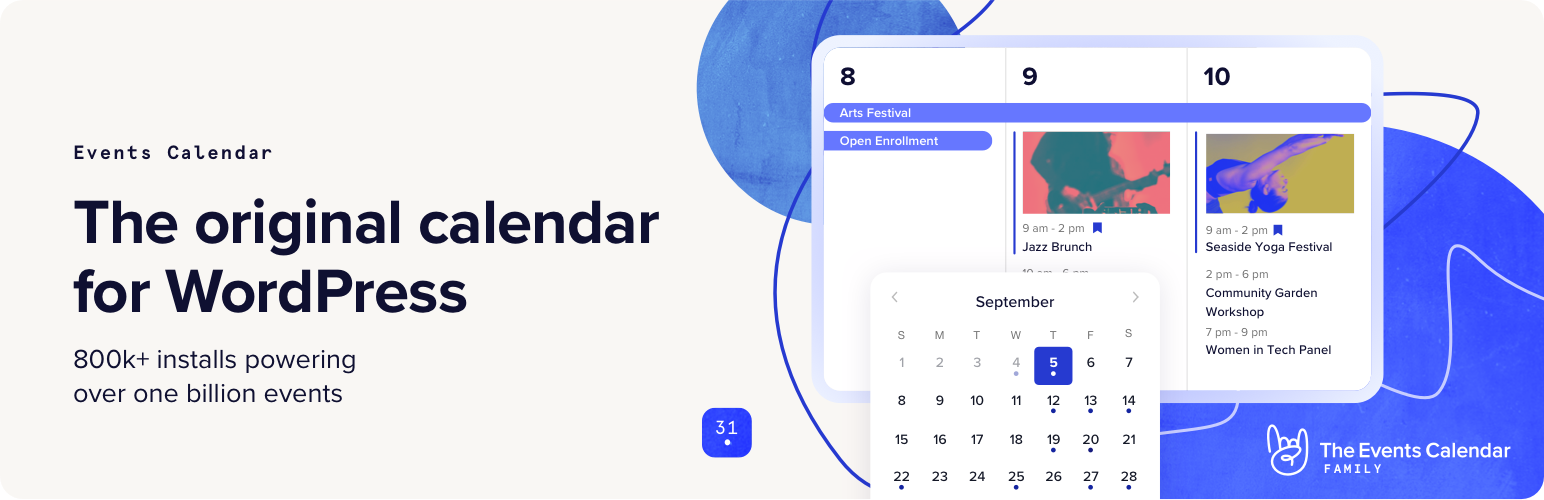
The Events Calendar Wordpress プラグイン Wordpress Org 日本語

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

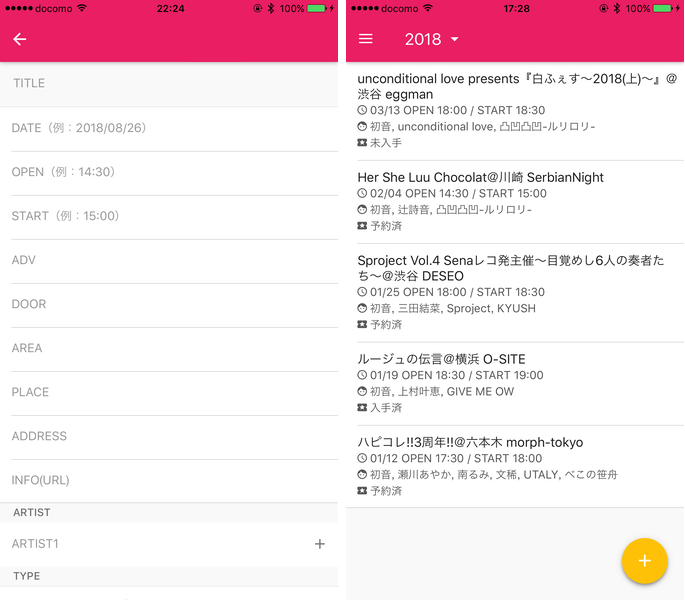
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

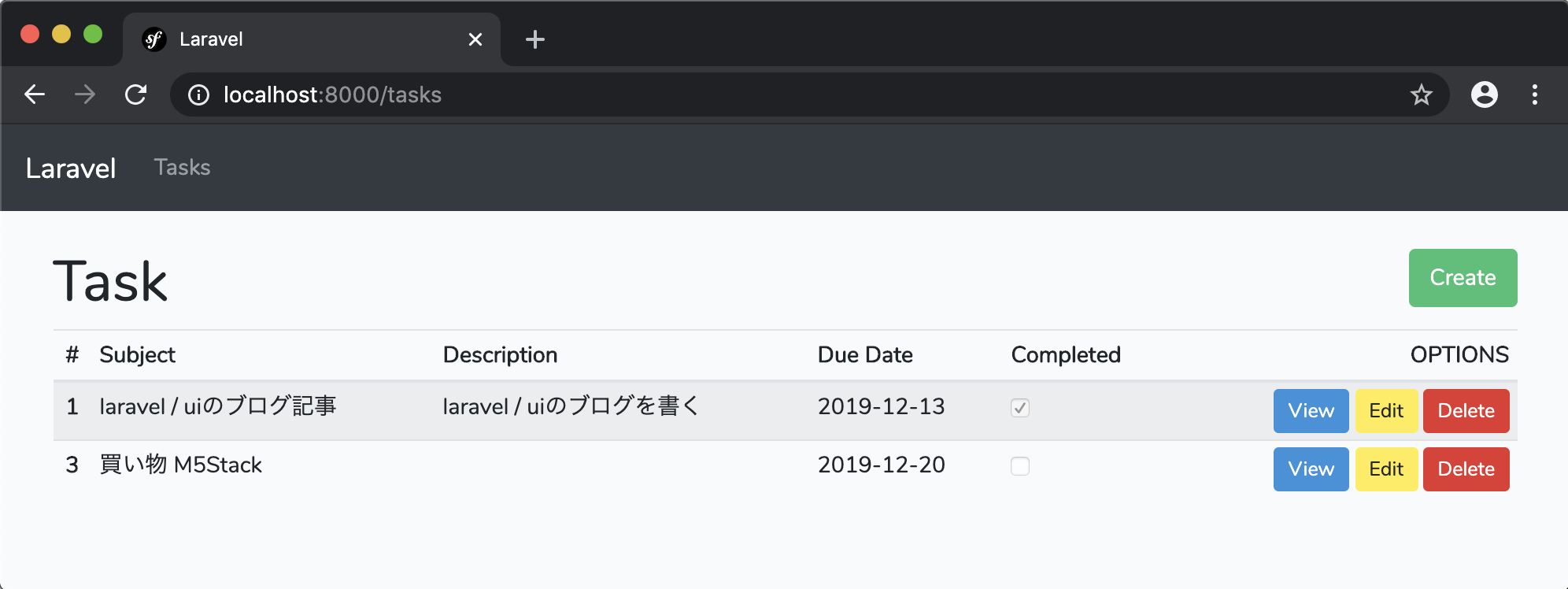
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Googleカレンダー活用方法 スケジュール共有方法

Ios カレンダー App でスケジュールを共有する Siro Chro

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Djangoでカレンダーを作るシリーズ Narito Blog

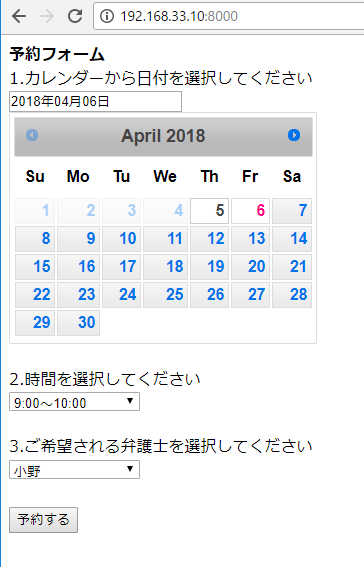
Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

Googleカレンダー活用方法 スケジュール共有方法

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

技術 カレンダーのオープンソースは73件 Moongift Moongift

スモールチームのためのスケジュール管理 Team Scheduler Moongift

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Ruby On Rails Rails カレンダーのリスト表示を行いたい Teratail

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Djangoで週間 月間カレンダー Narito Blog

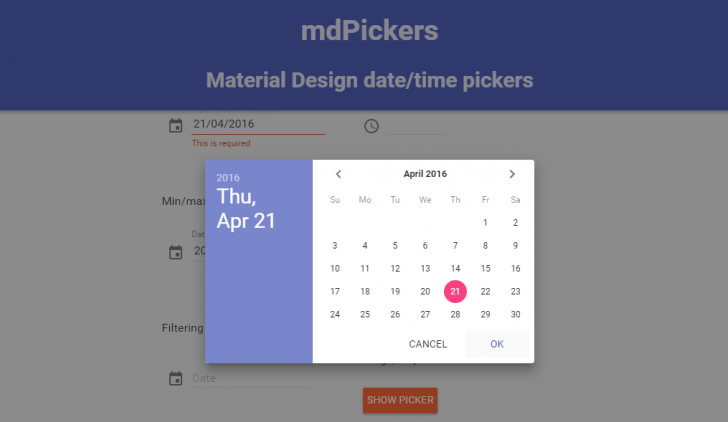
美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳
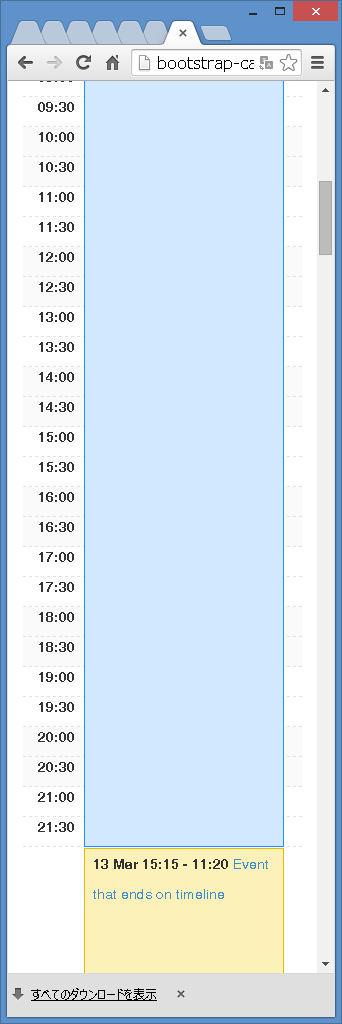
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

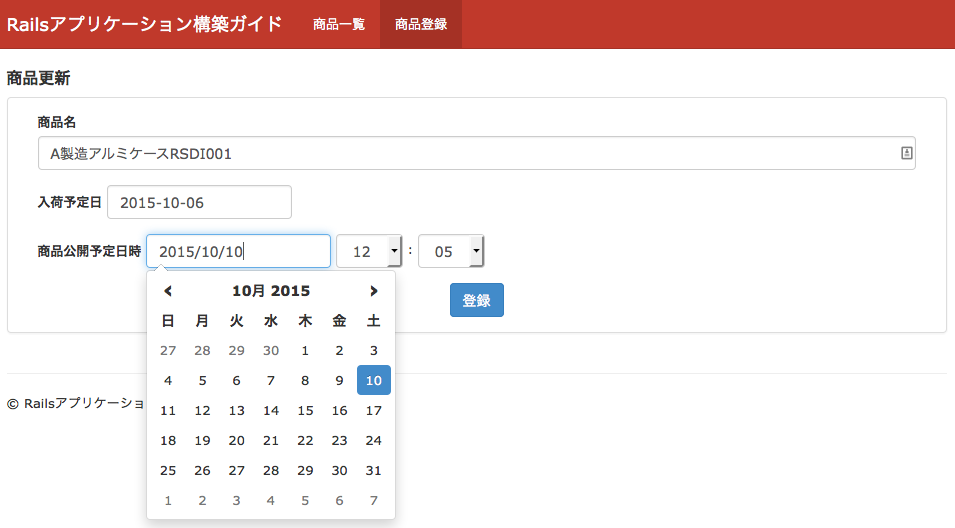
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Python Fullcalendarとmysqlを連携して予定を登録できるようにする Qrunch クランチ
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

予約システム Web 0127のブログ

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

すべてのスペース 記事一覧 トラクション ソフトウェア

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present



