お問い合わせ ボタン Css
ボタンのcssクラス名は先程 url_throw を設定しました。今回利用したボタンブロックは クラス url_throw がついた div の中にaタグが入るので、.url_throw a としていますが、こちらも自分の設置したボタン部分のHTMLを考慮して必要に応じて変更してください。.

お問い合わせ ボタン css. お問い合わせ内容 確認画面 作成 confirm.php フォルダ contact コードをコピーする <?php // フォームのボタンが押されたら if. アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 サイトの引き立て役はコレ!. この記事では「 8種類のsnsボタン 」と「 お問い合わせ用のメールボタン 「 プロフィール用のボタン 」のカスタマイズコードを「 18パターン 」載せています。 どれもコピペで使えますが、最初にhtmlコードを簡単に解説します。.
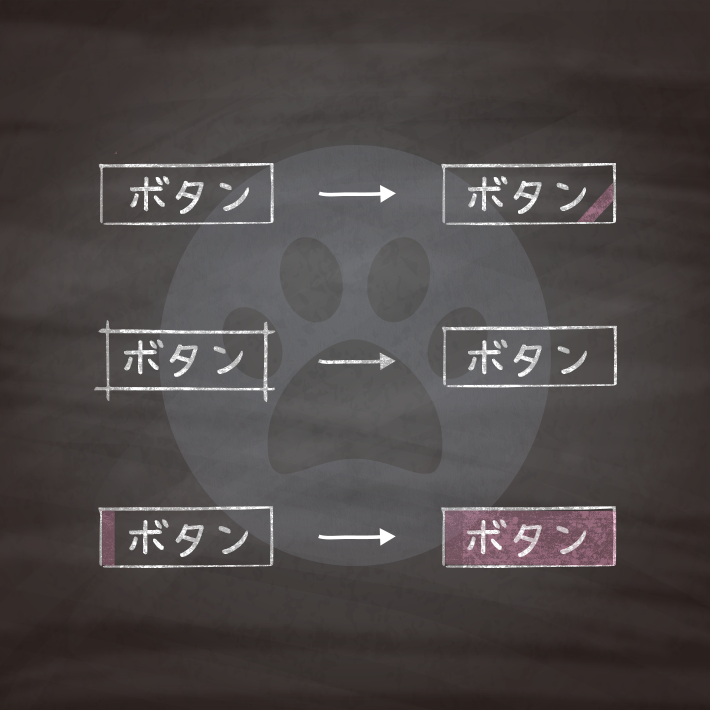
任意のアイコンを指定する外観 > カスタマイズ 画面 Lightning ヘッダー上部からボタンの文字を指定できますが、その入力欄に直接 i タグを指定します。. 個数、買い物カゴ、問い合わせボタン共通で文字サイズ、文字色を変えたいということであればinputに対する記述だけでもOKです。 CSS(色、文字サイズ、太字だけを指定) <style type="text/css"> input{ font-weight:bold;. ボタンのパターン集を作成しました。 コピペで使っていただいてOKです。 ボタン 上記のHTMLをCSSでカスタマイズしていきます! ベースのボタン ボタン .btn { display:.
上記のCSSを適用するとこのような、文字と枠だけのボタンができます。 これをベースに装飾していきます。 ボタンの色(background-color) Button. 主にSimplicity で使えるContact Form 7用CSSデザインテンプレートを掲載していますが、Simplicity以外のWordPressテーマでもお使いいただけると思います。. 等間隔で横並びにボタンを並べる(flexbox) 複数の要素を等間隔で並べるには、 CSSの display:flex と justify-content:.
Space-evenly を使用します。 複数のボタンを等間隔で配置した例を次. Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。そんな時にぜひ活用したいのが「テーマ側」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。今回は本サイトで使用している「賢威」という. 基本のデザイン 完成品の見本 よくある、こういうボタンです。「お問い合わせ」とか「詳しくみる」みたいな、リンクさせるボタン。 BUTTON HTML(以降の全サンプル共通) aタグにそのままスタイル当てちゃいますので、クラスを付与します。ここではbtnとしました。.

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

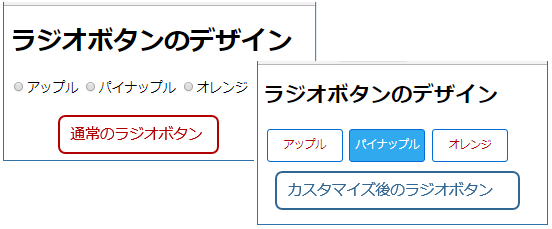
ラジオボタン チェックボタンの代わりに画像を使う方法 ボタン お問い合わせフォーム チェック

ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts
お問い合わせ ボタン Css のギャラリー

Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea 初心者ホームページ作成サポート

フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社

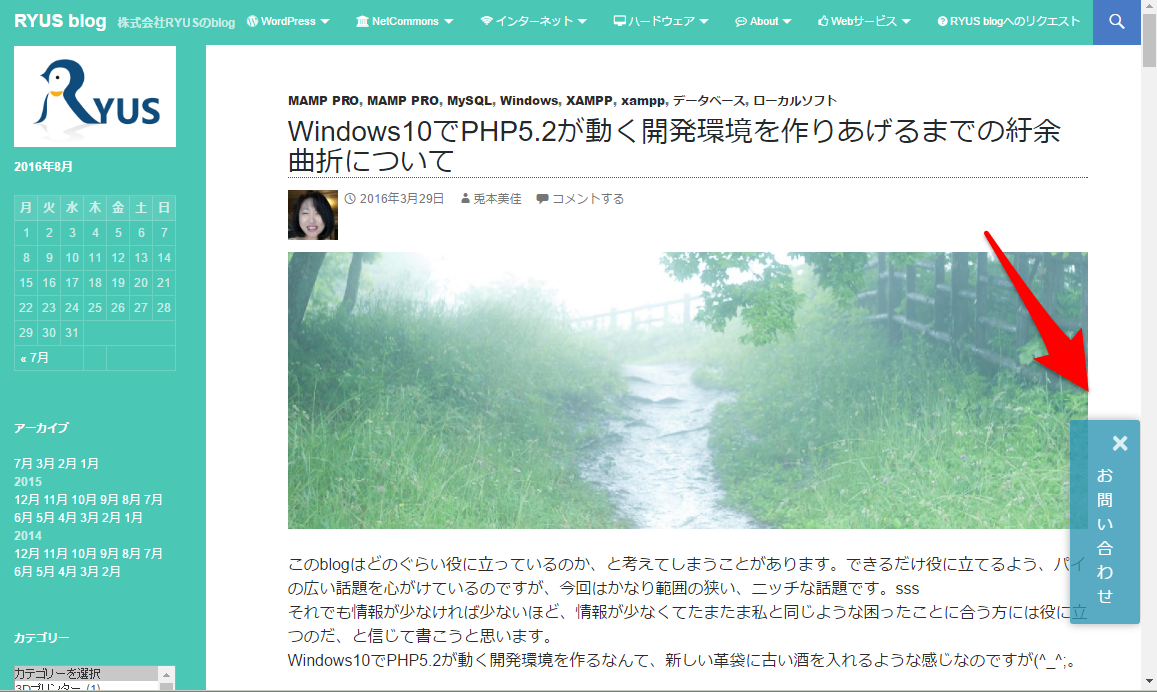
ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

画像を使った送信ボタンを設置する Graycode Html Css

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア
Q Tbn 3aand9gcr2sqc8oqmlycosrnx0dijydja4umrz9tc9o5cpiao Hqe3m492 Usqp Cau

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社

知って便利に Cssグリッドを使ってフォームデザインを簡単にする方法 Ferret

コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

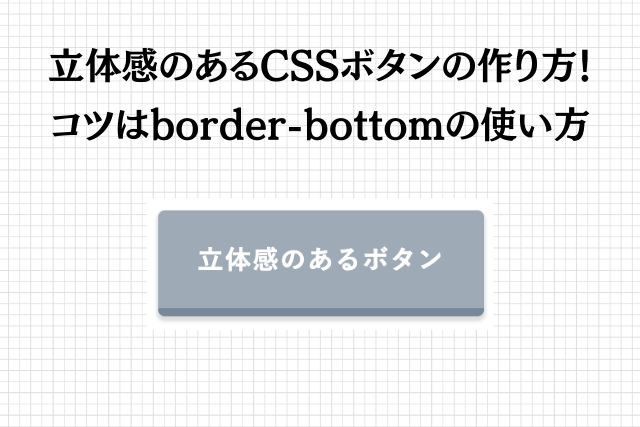
コピペ可 立体感のあるcssボタンの作り方 コツはborder Bottomの使い方 株式会社takeroot

3本線のメニューボタンの作り方 Cssだけでok

Cssセレクタの取得 Robotic Crowd

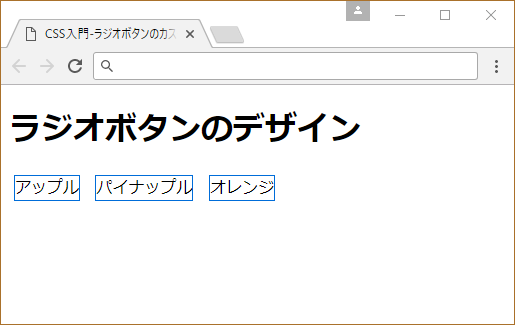
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア

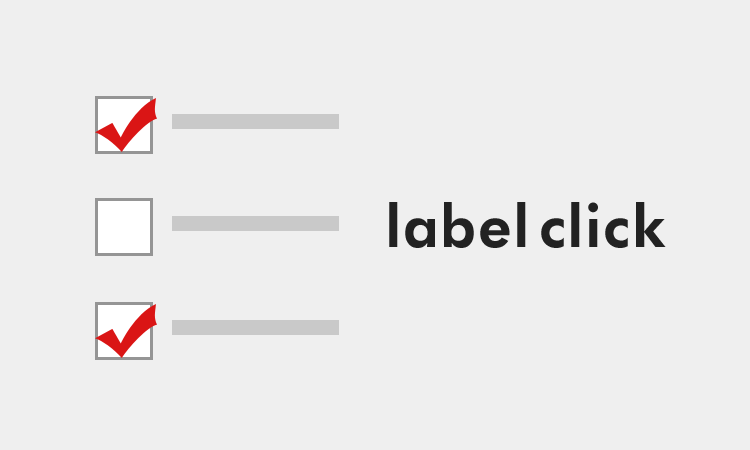
ラベル要素をクリック反応させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ

Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

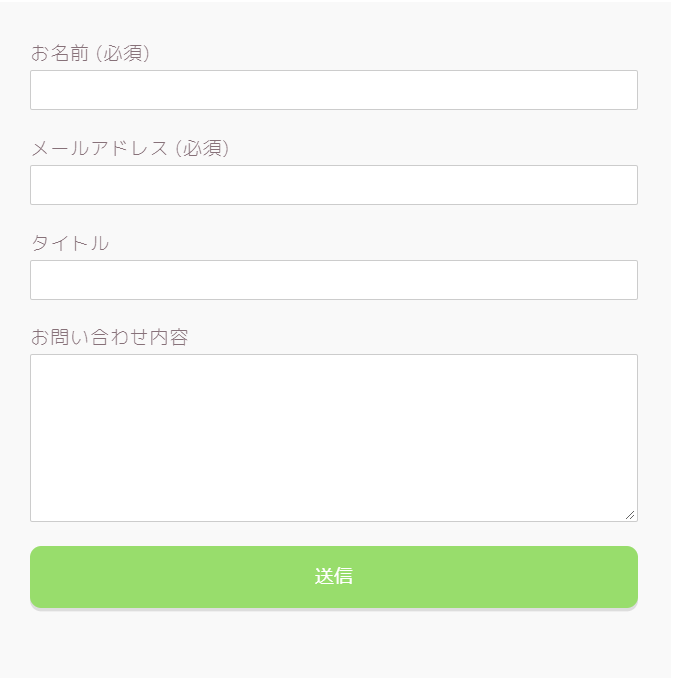
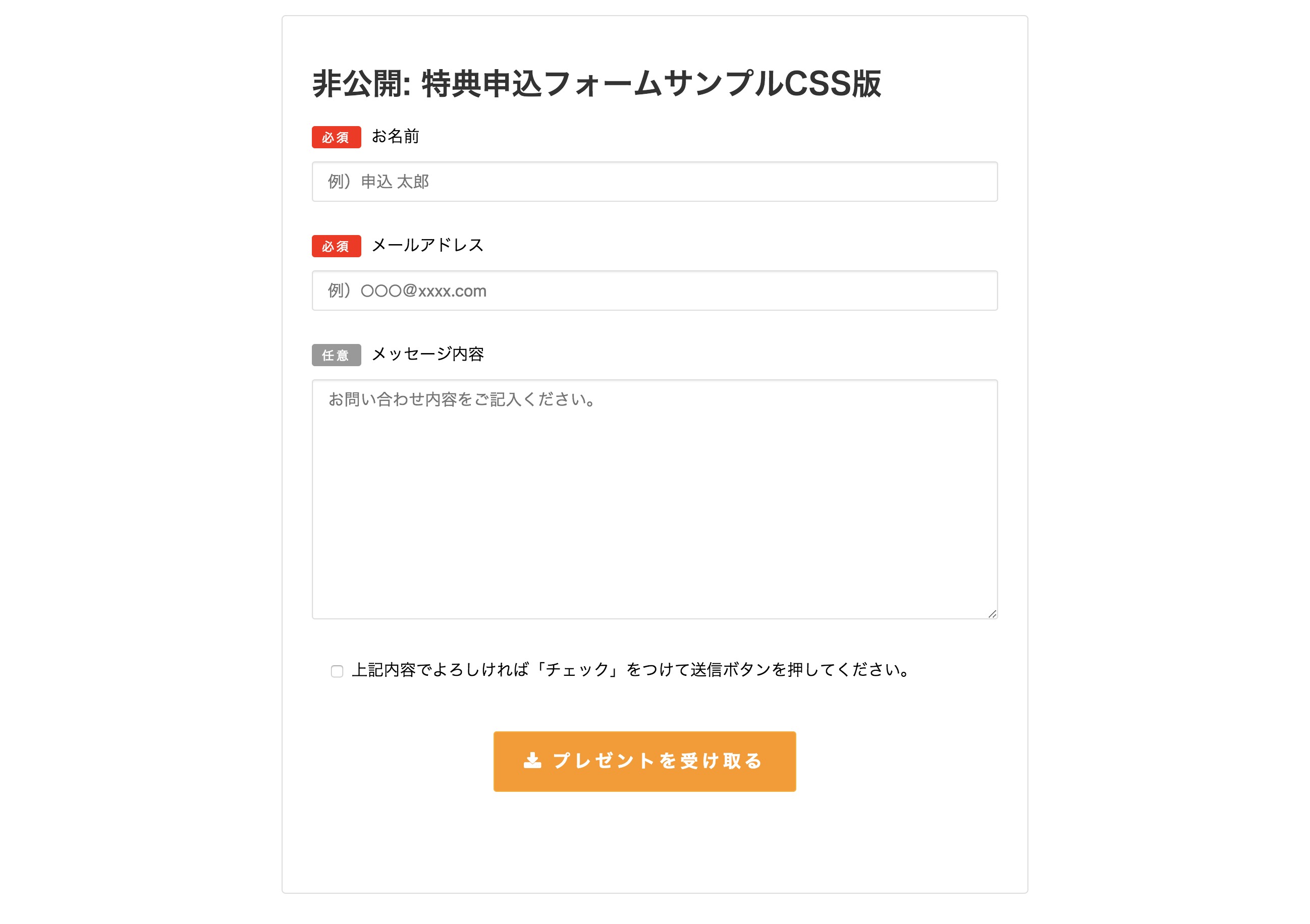
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ
Q Tbn 3aand9gct 153kj3s0ncuirkvjhxn9gzx Nv3wihkflgxzhrrnb4faswgz Usqp Cau
Q Tbn 3aand9gcro2xcd3 2yscrx9eozo8rhhqdsn24g Oqemwferujudyphnvgt Usqp Cau

たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コピペ実装 Cssだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋 東京のweb制作ならgrowgroup株式会社

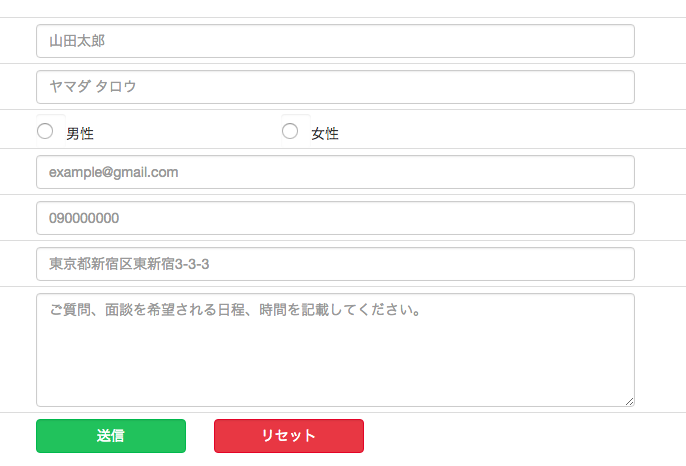
デザインサンプルで学ぶcssによるスタイリング フォーム お問い合わせフォーム 編 1 3 Codezine コードジン

これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ

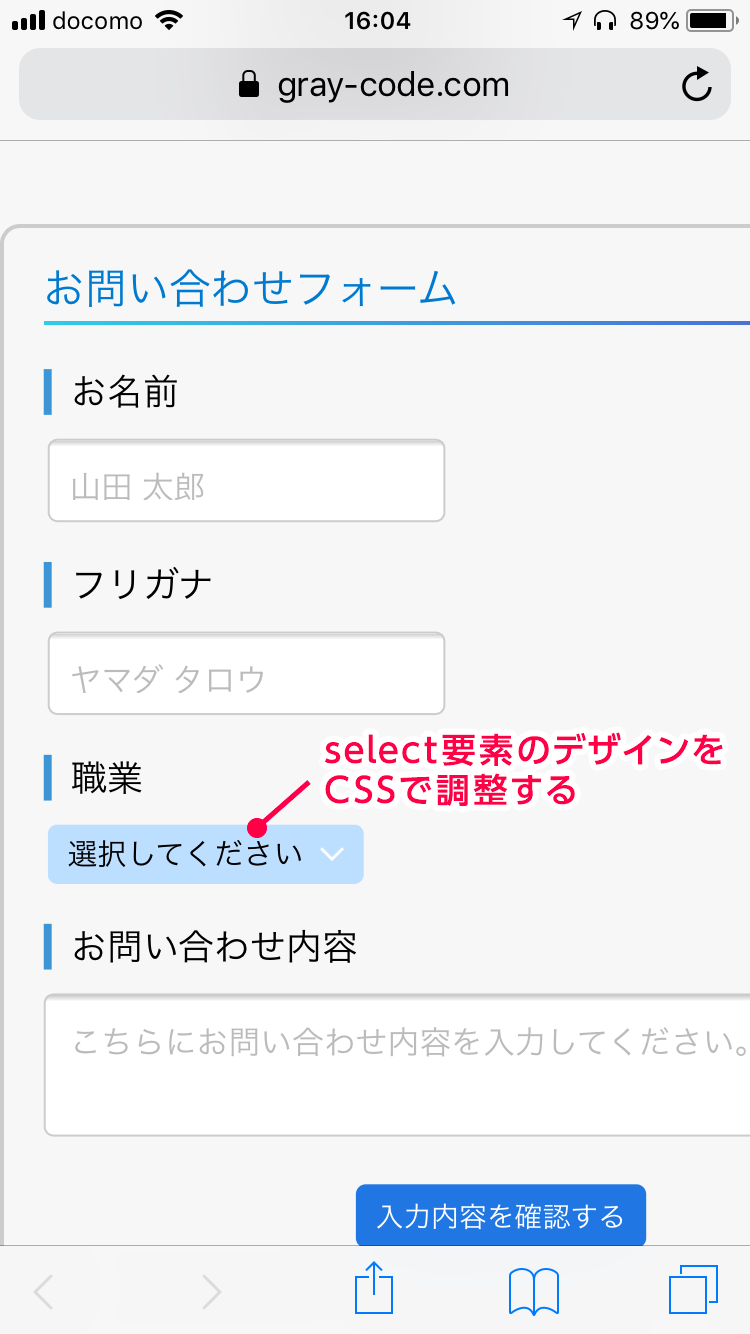
プルダウンメニューのデザインを変更する Graycode Html Css

お問い合わせボタンを工夫するだけで劇的に改善 ターゲットとなるお客様を誘い込め 株式会社web企画

送信ボタンを画像ボタンに変える ウェブ制作チュートリアル

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator

Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre

Cssで表現できるボタンの基本パターン Font Awesomeを使うものもあり Hpcode

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

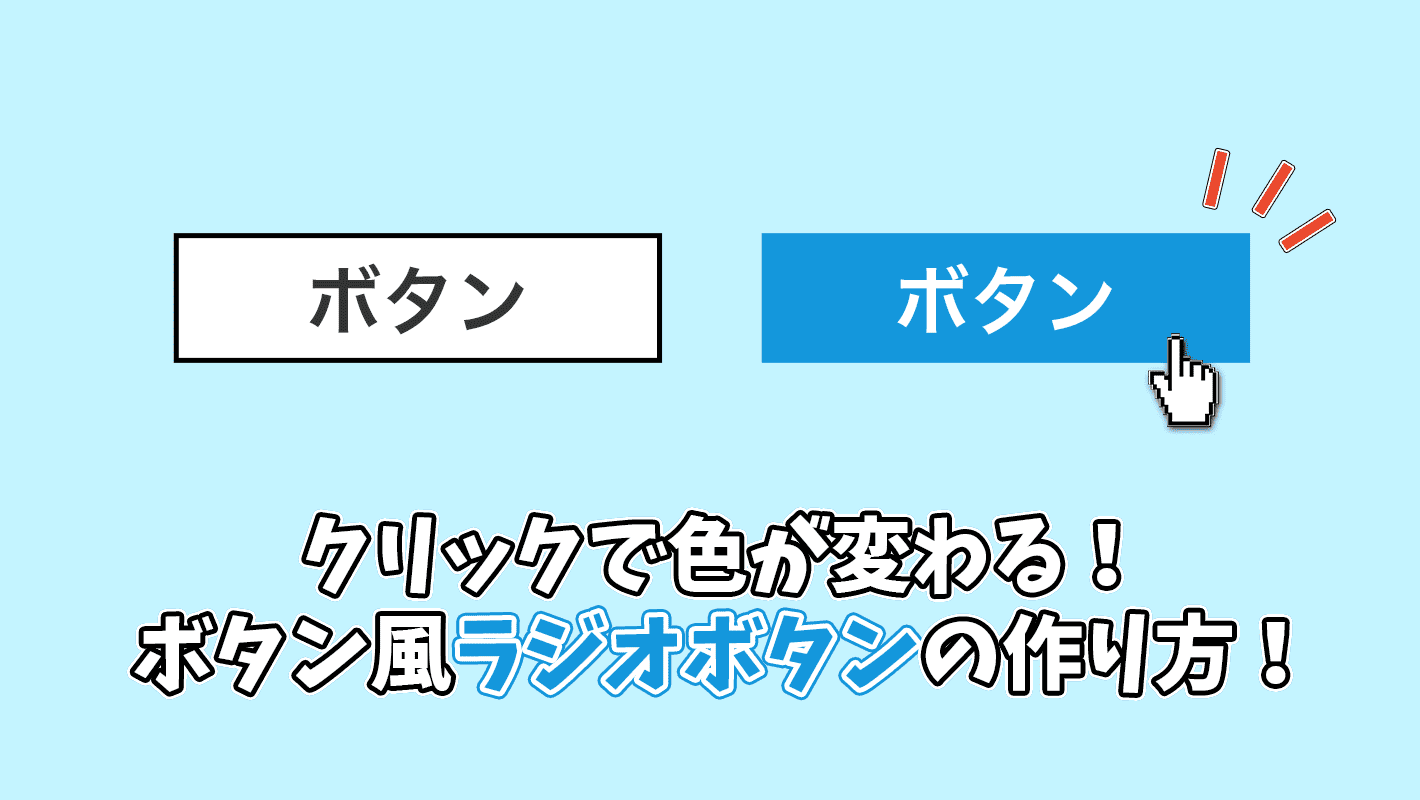
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

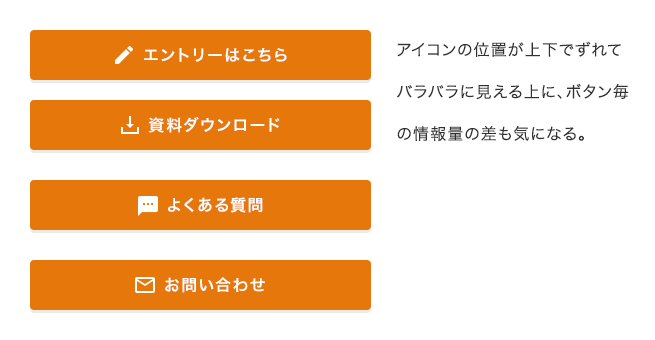
横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座

8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ

コピペok シンプルでおしゃれなcssボタンデザイン15選 Small Road

Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

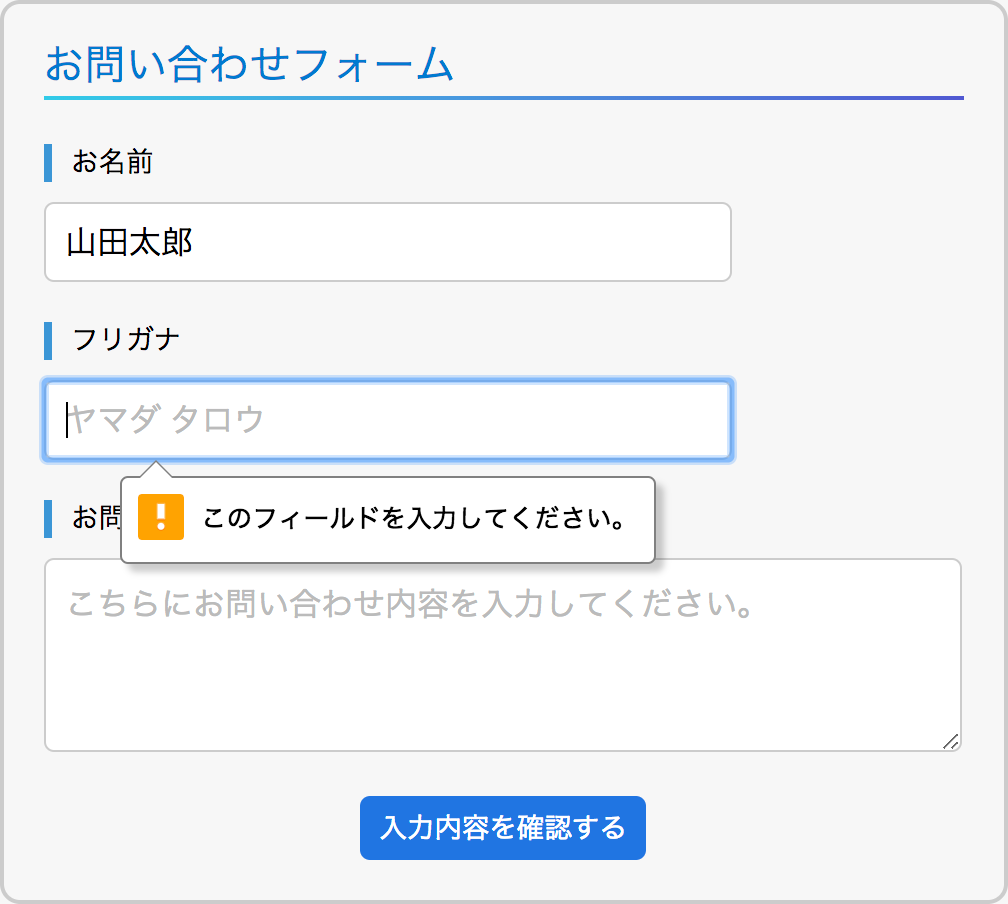
フォームの必須入力項目を指定する Graycode Html Css

Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan
3

Wordpressで追従型縦表示 お問い合わせ ボタンを作る方法 ゆうそうとitブログ

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるlightning Fort 西沢直木のit講座

コピペok Cssでhtmlのダサいフォームをおしゃれにする方法 Webkore

Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Lightning Variety 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

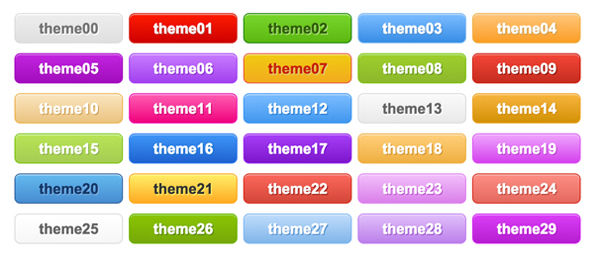
Css Htmlで作るweb用ボタンデザイン110選

Css ボタンのデザイン10選 丸ごとコピペ超簡単

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

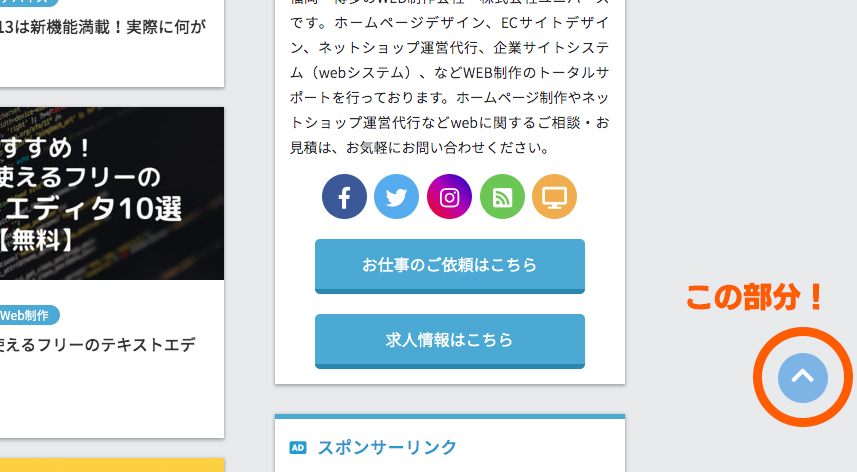
コピペok ページトップボタンを簡単に実装する方法

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive

2 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン 問い合わせボタン編 ビリオンプランのスタッフブログ

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

コピペでok Contact Form 7のプロ級カスタマイズ Rise

Cssで作ったボタンに画像アイコンを付ける

シェアされるシェアボタンとは Cssだけで作られた12のオリジナルレスポンシブシェアボタン 無料ダウンロード Fit Blog フィットブログ

Cssで作る 押したくなるボタンデザイン100 Web用

ラジオボタンをおしゃれにするcssスニペット14選 ポチッ で感動をお届け Kodocode

デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン

Contact Form 7 お問い合わせフォームのカスタマイズ済みテンプレート作りました デザイン4つ Anchoko

これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ

Wordpress Contact Form 7を見やすく表示するcss コピペ用

Cssでボタンをキラッとさせる ゆんつてっく

初心者向け Css Positionで位置指定でする方法 使い方 Webst8のブログ

お問い合わせページ 固定ページ の投稿日やsnsシェアボタンを非表示にする Cocoon

Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

画面をスクロールすると追従してくるボタンをcssだけで作る方法 Fukuro Press

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ
Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する Vektor Wordpress Solutions

ボタンのクリックを促す Css3ホバーアニメーション素材集 Webデザイン Webデザイナースクール

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

コピペでok Cssのみで作る矢印ボタン アニメーションあり

Js不要 コピペで1分 Cssだけで作るトグルボタン S Design Labo

Q Tbn 3aand9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

Cssだけで矢印が動くのアニメーションボタン作ってみた コピペok 無料のワードプレステーマ Tijaji

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Q Tbn 3aand9gct4npibuakzl5wozuscejscckw2r3e3jhczxa Usqp Cau

Font Awesome の設定方法とよく使うアイコンフォント50個まとめ

Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション

Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi

フリー素材 お問い合わせ用のボタン M2net



