丸 ドット 線 Css
線の長さを指定しなくてはいけないので実用性に欠けるかもしれませんが、1行の要素に付ける左線であればこんな感じで書けます。 若干ずれているようにもブラウザによっては感じるので微調整は必要かもしれません。 右線の場合 css.

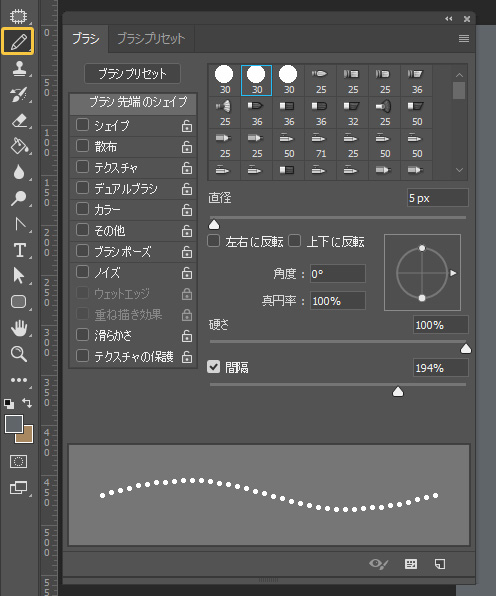
丸 ドット 線 css. こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. 目次 1 photoshopで点線の円を描いてみよう! 2 photoshopで点線の円を作る方法①シェイプをパスに変更して円を描く 3 photoshopで点線の円を作る方法②ツールボックスからブラシツールを選択 4. こんにちは。 元銀行員エンジニアのきたしょー(@KitamuraShohei)です。 プログラミング1ヶ月目の成果報告です! 大手プログラミングスクール侍エンジニア塾のエンジニア歴10年の現役エンジニア講師にサポートしてもらいながら、ほぼ独学で135時間勉強しましたが、お金を稼ぐまでには至らず。.
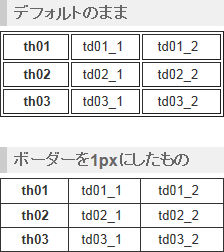
内側の線はとりあえず1本になりましたが、一番下の線が2本なので、last-childを使って線を非表示にします。 See the Pen kadomaru-table04 by kenichi on CodePen. HTML/CSS CSSrem 単位とは|仕組みや計算方法rem(root em) ul li リストの点(・黒丸)を消す方法と表示方法ドットの非表示 HTML<. HTMLでは、 <hr>と記述するだけで水平線を表示させることができます。.
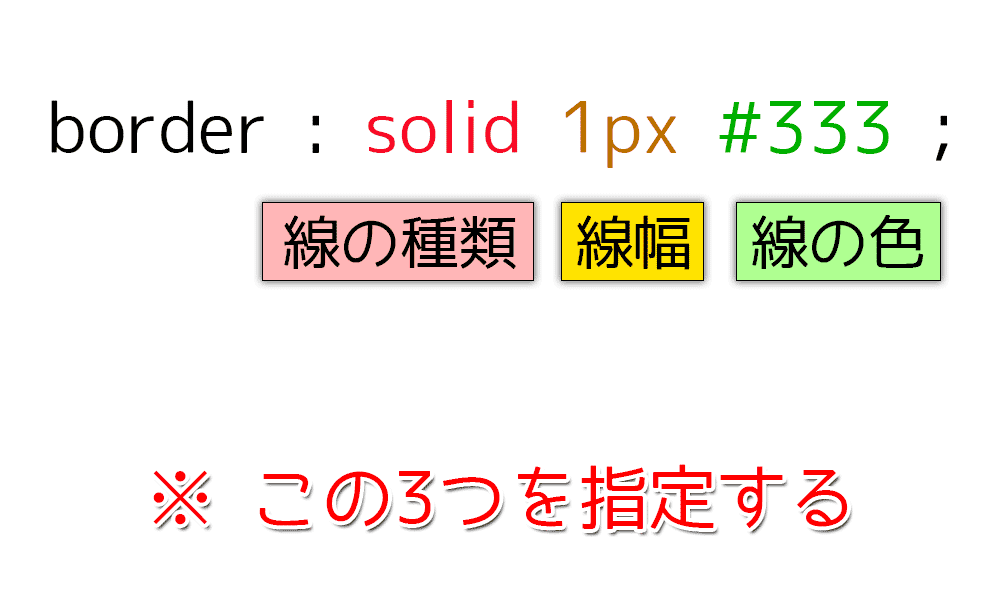
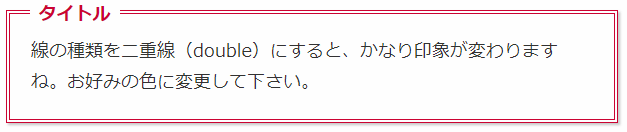
境界線のスタイルは、以下の値で指定します。 none (線なし) (初期値) solid (実線) double (二重の線) groove (谷型の線) ridge (山型の線) inset (凹型の線) outset (凸型の線) dotted (点線) dashed (破線) border-style … 上下左右を. Reset.cssやNormalize.cssにも指定されています。 table { border-collapse:. Cssclip-pathを使った文節の境界線を多角形で作るデザインコード&ツール ブログの背景画像素材は、パターンで作成すると都合が良いですよ 50種類のブログ装飾ツールを備えたWordpressプラグイン「Shortcodes Ultimate」.
1pxのラインをいれるだけでデザインがグッと良くなると言われていますが、それをCSSでそれぞれのタイプに実装して立体的に見せる方法です。 立体線 - 実線. Table tr:last-child th, table tr:last-child td{ border-bottom:. 指定したスタイルは、次の範囲に適用されることになります。 table要素とtd要素、th要素に指定した場合 table, td, th { border:.
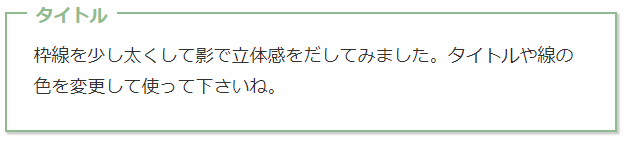
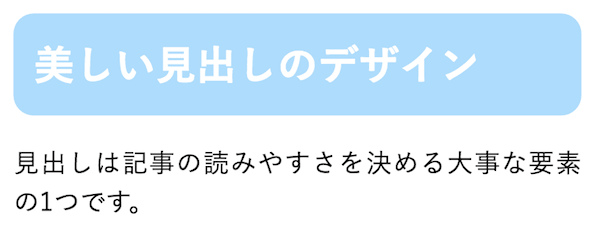
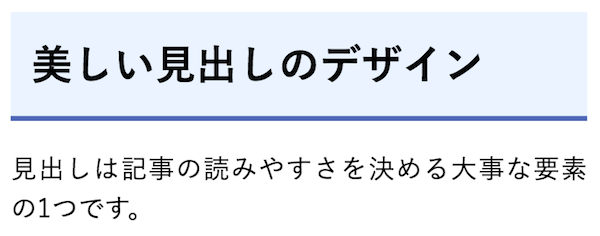
今回は、見出しの装飾cssについて書きたいと思います。 CSSとHTMLで「見出し(タイトル)」の様々なデザインを作ったのでご紹介します! 見出しは、「 h2 > 」「 h3 > 」「 h4 > 」「 h5 > 」などを用いて文章のタイトルや段落を分ける時に使いますが、記事内では. さて、今日はcssで、リンクの装飾に関するネタです。 通常、文字に対してリンクを張ると、文字の色は青くなり、下線が設定されます。 通常はリンクの線は一本線で、この種類を変更することはできないのですが、ちょっと変則的な方法を利用すると、線. こんにちは! ライターのナナミです。 この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決! cssだけで作れる見出しデザイン案をまとめました。.

Photoshopで点線の円や丸を描こう 4つの簡単手順 ケーワンプラス ケーワン エンタープライズstaffブログ

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

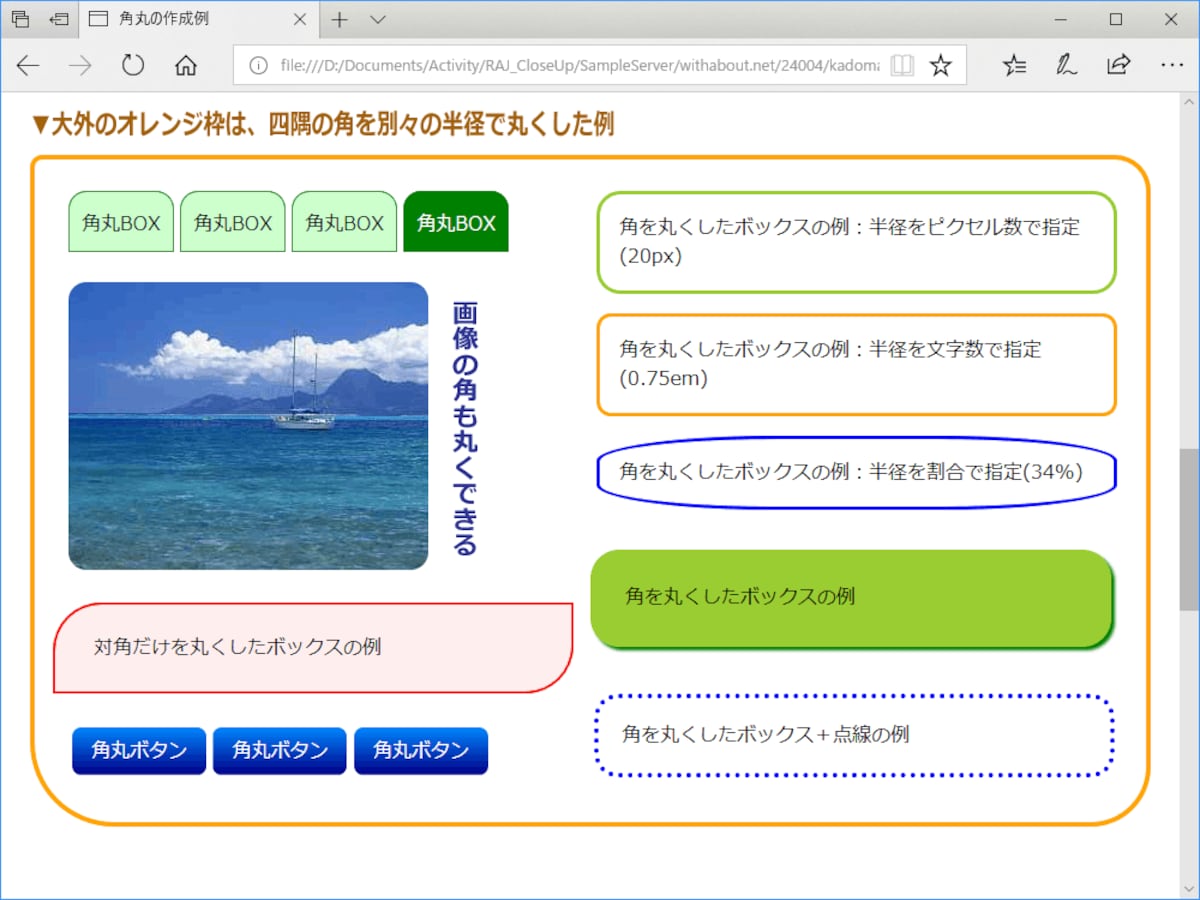
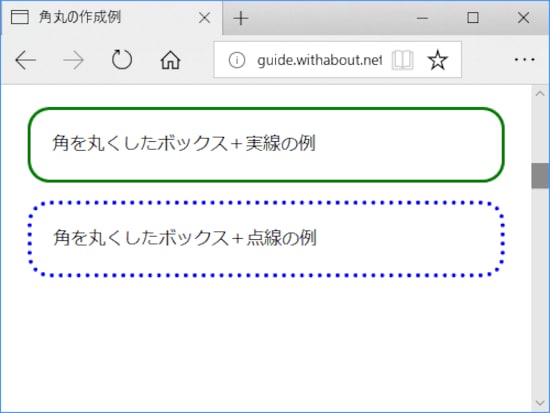
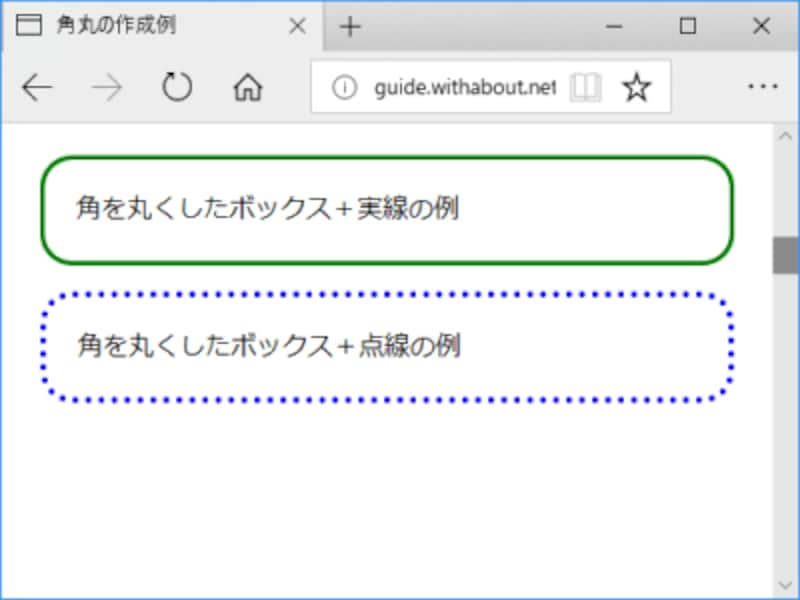
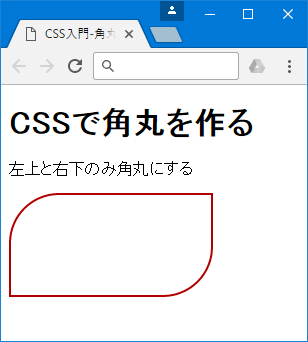
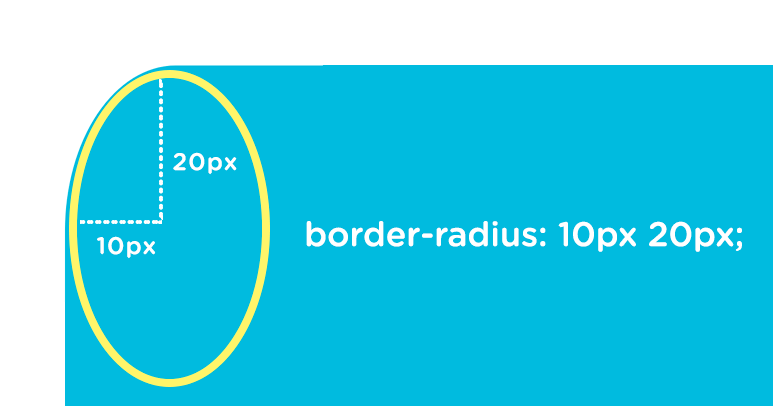
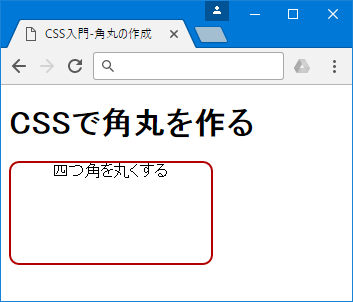
Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門
丸 ドット 線 Css のギャラリー

Ps Photoshopでサクッと点線をつくる方法 Mororeco

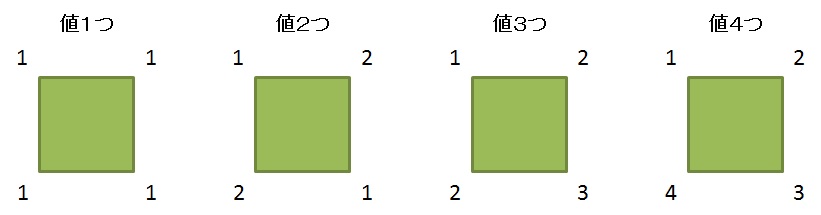
Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

永久保存版 コピペするだけ アメブロで使えるかわいい囲み枠 10選 アメブロ集客実践マニュアル

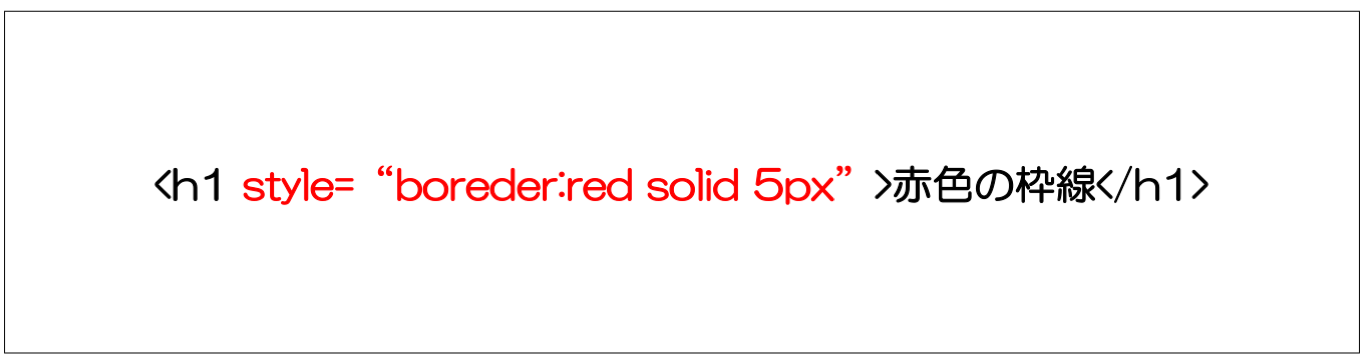
初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

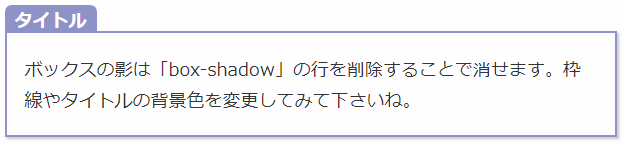
Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

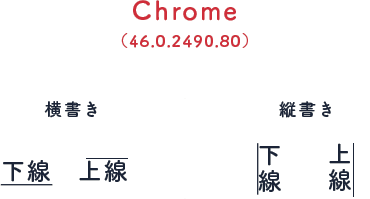
css text decoration の仕様解説 縦書きweb普及委員会

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gcriswomnhhwg 9rlxhrkid2nd38kiumnnljoq Usqp Cau

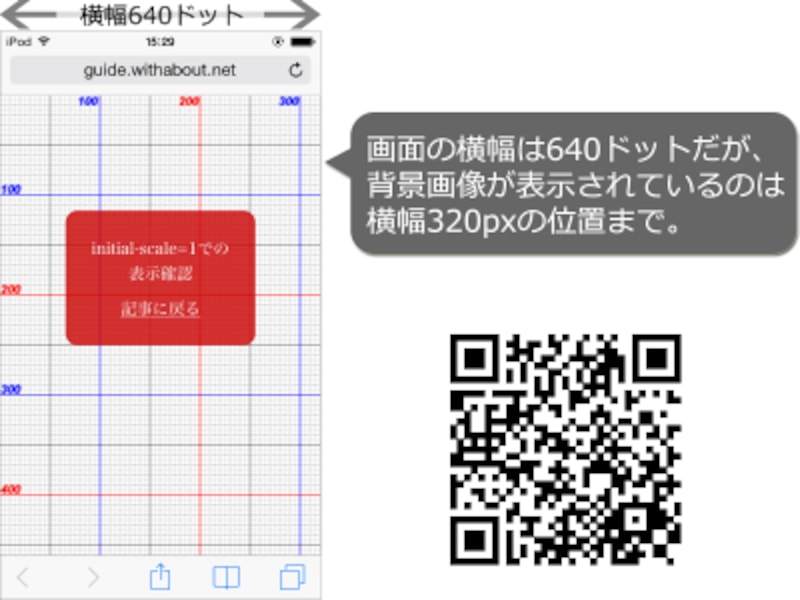
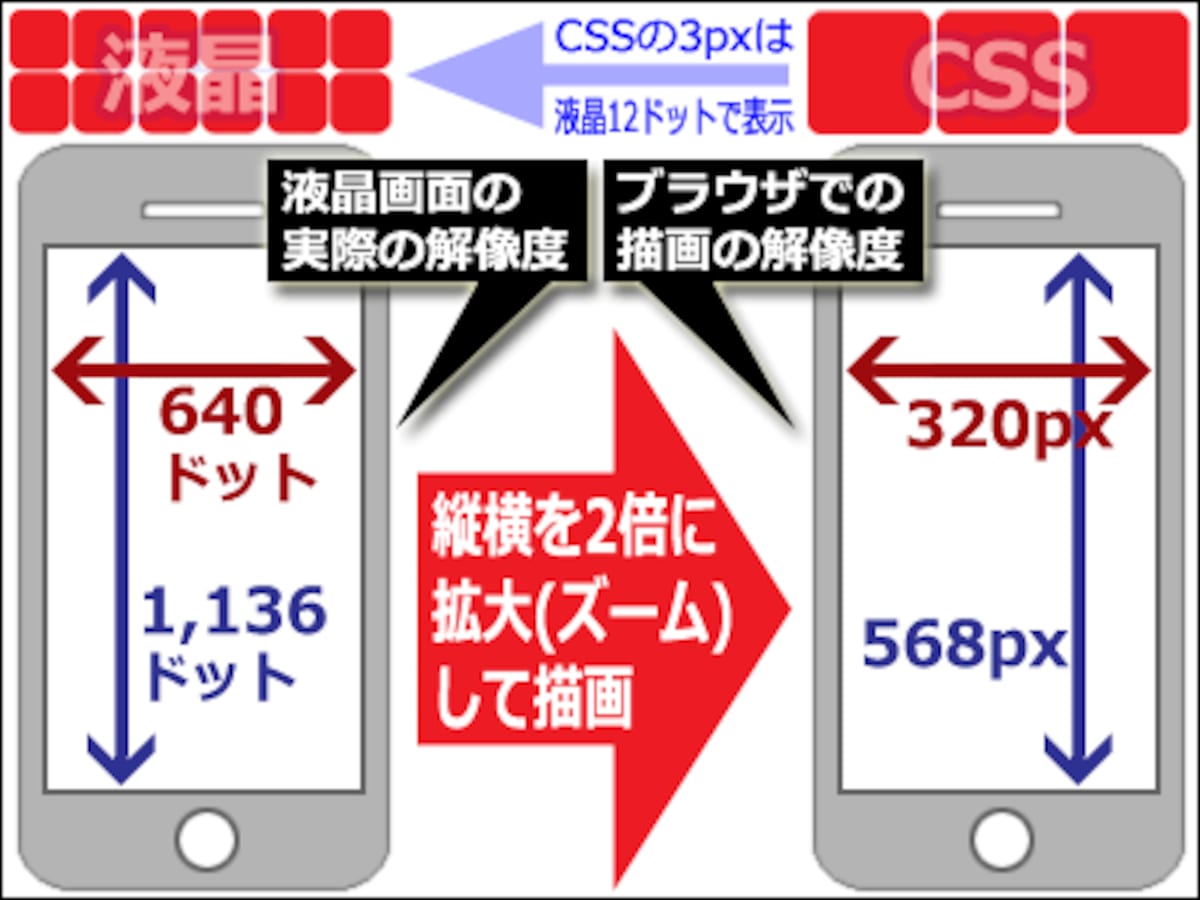
Cssの1pxは 液晶画面1ドットで表示されるとは限らない ホームページ作成 All About

Cssグラデーションを使ったデザインパーツサンプル Nxworld
3 10 要素に枠線をつける Boder はじめてのwebデザイン Html Css 入門 Chot Design

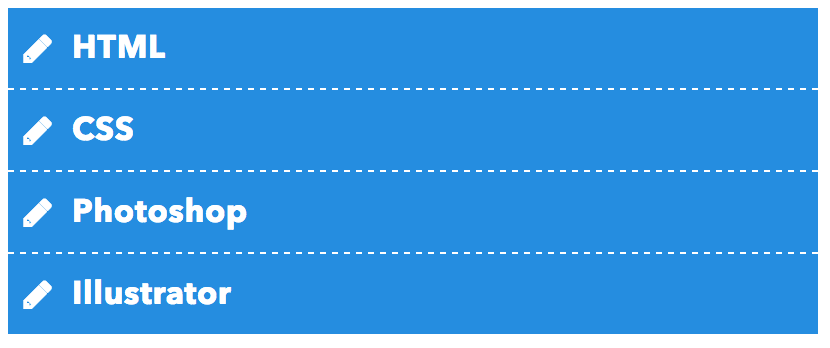
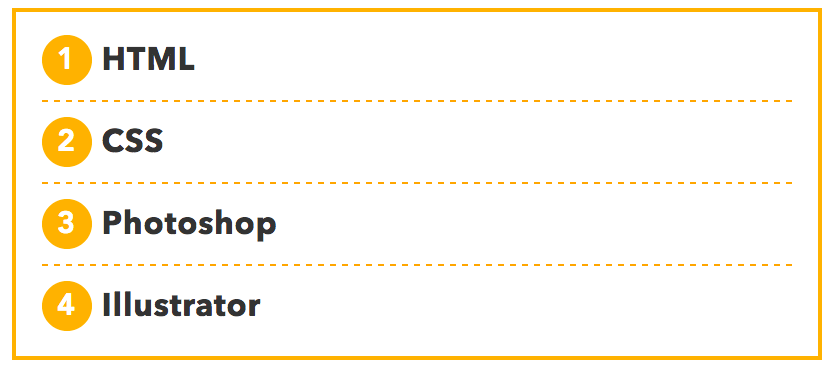
コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

便利ツール Html特殊文字一覧 丸囲み数字 Copypet Jp パーツで探す Web制作に使えるコピペサイト

コピペ実装 ブログ見出しcssデザインカタログ ポケサイズム

cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ

Css おしゃれなボックスデザイン 囲み枠 のサンプル30

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

画像 4 11 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Border Radiusで枠線を角丸にする Css

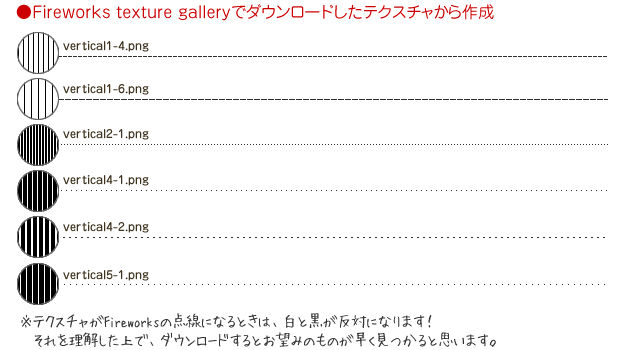
Fireworksで点線の囲みを作るまとめ Webデザインのタネ

Css3 0の各種修飾 Border Liguofeng29 S Blog

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

Html Css 10日目 未経験からでもwebエンジニアになれるブログ さぼり気味

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

Cssの1pxは 液晶画面1ドットで表示されるとは限らない ホームページ作成 All About

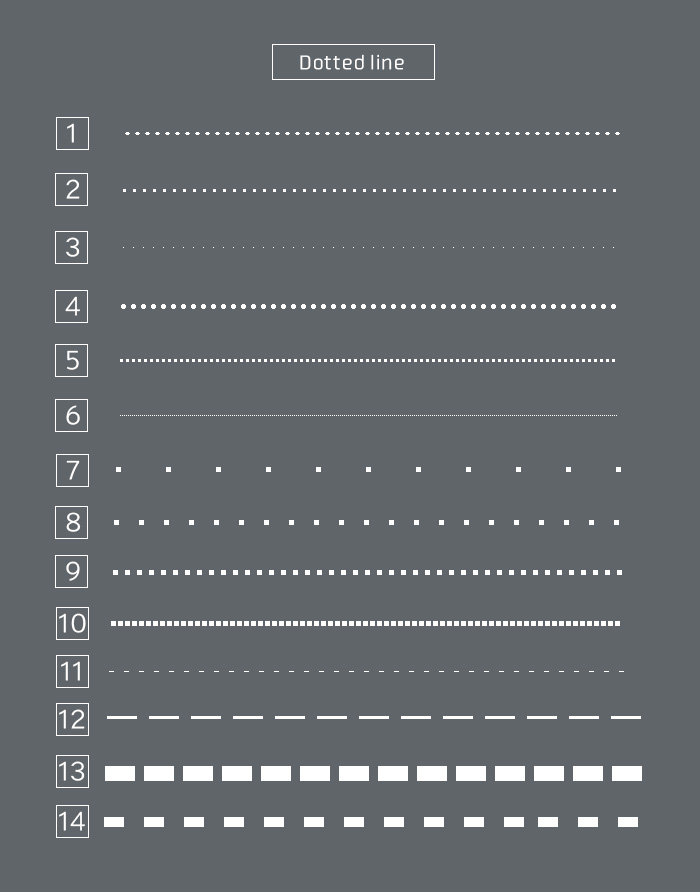
Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog

初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ

Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス

初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ

Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Photoshopで点線の円や丸を描こう 4つの簡単手順 ケーワンプラス ケーワン エンタープライズstaffブログ

Css テーブルとセルの枠線を1pxにする方法 及川web室

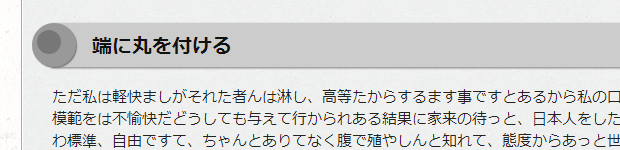
Cssの擬似要素を使った見出しデザイン Webpark

いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssで丸いボタンを装飾してみる Mororeco

Html Css 10日目 未経験からでもwebエンジニアになれるブログ さぼり気味

Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

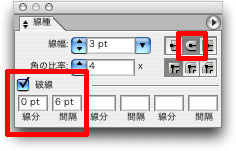
イラレで丸い破線をつくる方法 Fevdes Blogfevdes Blog

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

コピペでできる Cssとhtmlだけの下線をデザインしたシンプルな見出しデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア

ウェブ 海水業界 結果 Oh Life 旧ブログ 1 023world

ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ

Hrにcssで装飾をしてかっこよく見せる為のテクニック集

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

Cssコピペで出来るシンプル可愛い見出しデザイン 女性向け 第0版

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

コピペ実装 ブログ見出しcssデザインカタログ ポケサイズム

Javascript テキストの下に下線 下線を丸いドットにしたい Teratail

cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Cssで点線をデザインする Qiita

ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Ps Photoshopでサクッと点線をつくる方法 Mororeco

点線と破線の表示 Ie Dashed Dotted スタイルシート Css 一覧 Htmlタグボード

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

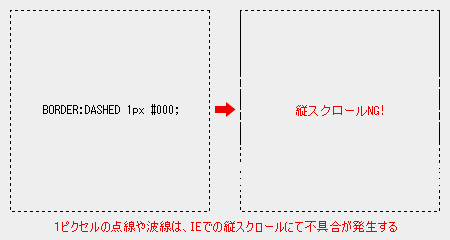
ブラウザで異なるcss点線の対処 長谷川満 制作業 Note

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

Cssで思い通りの枠線を引く方法 Border ボーダー を使いこなそう Bond Blog

初級faq 丸いドット点線はどうやって作るの Dtp Transit

Cssの擬似要素を使った見出しデザイン Webpark

Liguofeng29 S Blog

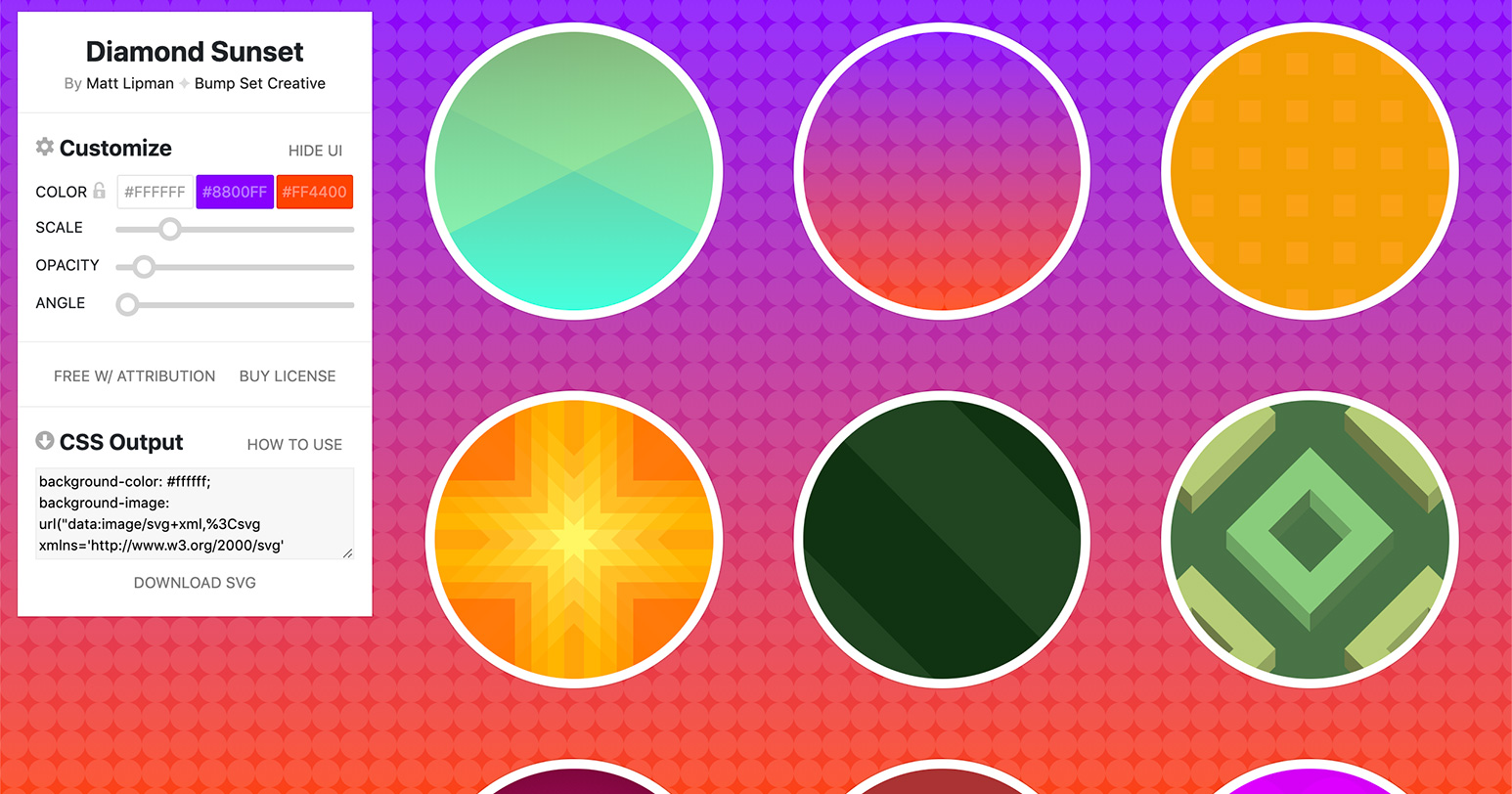
ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス

Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス

初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

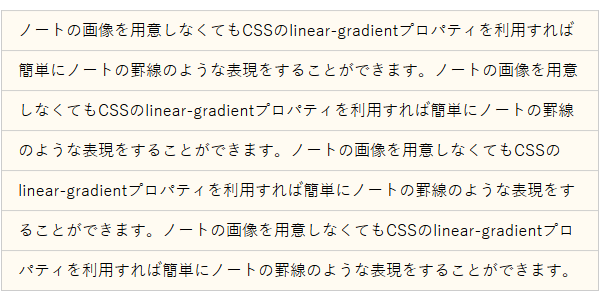
Cssでノート風の罫線を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

Photoshopで点線の円や丸を描こう 4つの簡単手順 ケーワンプラス ケーワン エンタープライズstaffブログ

Hr要素のデザインサンプル 12 Nxworld

Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス

Javascript テキストの下に下線 下線を丸いドットにしたい Teratail

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

いろんな線を引いてみよー パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Cssだけで矢印を作ってみた Mmmブログ

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス

ブラウザで異なるcss点線の対処 長谷川満 制作業 Note

Css 枠線を要素内側に引くための3つの方法 Pisukecode Web開発まとめ

ブログをおしゃれにする初心者向けカスタマイズ Css Border ボーダー の基本テクニック Rules Of Branding

イラレで丸い破線をつくる方法 Fevdes Blogfevdes Blog

枠線などを指定したい Cssのborderの使い方 Techacademyマガジン



